Understanding Jonystyle Icons

Jonystyle icons are a unique and distinctive visual language that has gained popularity in the design world. With their bold and minimalist aesthetic, these icons have become a go-to choice for many designers, especially in web and app design. In this comprehensive guide, we will delve into the world of Jonystyle icons, exploring their characteristics, creation process, and tips for effective implementation. Whether you’re a seasoned designer or a beginner, this guide will equip you with the knowledge and tools to create stunning Jonystyle icons that leave a lasting impression.
The Distinctive Features of Jonystyle Icons
Minimalism and Simplicity

One of the defining traits of Jonystyle icons is their commitment to minimalism. These icons are characterized by clean lines, simple shapes, and a limited color palette. By stripping away unnecessary details, Jonystyle icons focus on the essential elements, making them easily recognizable and memorable. The simplicity of these icons allows them to convey complex ideas and actions in a clear and concise manner.
Bold and Vivid Colors

Despite their minimalist approach, Jonystyle icons are known for their bold and vibrant color choices. Designers often opt for a limited color palette, typically consisting of 2-3 colors, to create a harmonious and visually appealing icon set. The strategic use of color adds depth and character to the icons, making them stand out and capture the attention of users.
Geometric Forms and Symmetry

Geometric shapes and symmetry play a crucial role in the design of Jonystyle icons. Circles, squares, triangles, and other geometric forms are commonly used as the building blocks of these icons. The precise arrangement of these shapes creates a sense of balance and order, resulting in visually pleasing and easily identifiable icons. Symmetry is often emphasized to enhance the overall aesthetic appeal.
Consistent Style and Unity

Consistency is a key principle in Jonystyle icon design. When creating a set of icons, designers strive to maintain a unified style throughout. This means that each icon follows the same design principles, such as line thickness, shape proportions, and color palette. By maintaining consistency, the icons work together seamlessly, creating a cohesive and professional look.
Creating Jonystyle Icons: A Step-by-Step Guide

Step 1: Define the Icon Set

Before diving into the design process, it’s essential to define the purpose and scope of your icon set. Consider the context in which the icons will be used, such as a website, mobile app, or branding project. Determine the number of icons required and the actions or concepts they need to represent. A clear understanding of the project will guide your design decisions and ensure a cohesive final result.
Step 2: Sketch and Brainstorm

Once you have a clear vision for your icon set, it’s time to put pen to paper (or pencil to sketchbook!). Start by sketching out rough ideas and exploring different concepts. Brainstorming allows you to experiment with various shapes, compositions, and color combinations. Don’t be afraid to think outside the box and let your creativity flow. This stage is all about generating a wide range of options to choose from.
Step 3: Digital Refinement
After you’ve narrowed down your favorite sketches, it’s time to bring them to life digitally. Utilize vector editing software, such as Adobe Illustrator or Sketch, to refine your designs. Convert your sketches into digital vectors, ensuring precision and scalability. This step allows you to make fine adjustments, experiment with colors, and add the necessary details to bring your icons to perfection.
Step 4: Maintain Consistency

As you work on your icons, pay close attention to maintaining consistency throughout the set. Ensure that each icon follows the same design principles and guidelines. Consistency in line thickness, shape proportions, and color usage will create a harmonious and professional look. Regularly refer back to your initial sketches and make sure that each icon aligns with the overall style and theme.
Step 5: Feedback and Iteration
Seek feedback from colleagues, friends, or even potential users to gather valuable insights and suggestions. Feedback can help you identify areas for improvement and refine your icons further. Be open to constructive criticism and use it to enhance your design. Remember, iteration is a crucial part of the design process, and it allows you to create the best possible icons.
Tips for Effective Implementation
Choose the Right Color Palette

When selecting colors for your Jonystyle icons, opt for a limited palette that complements your brand or project. Avoid using too many colors, as it may create visual clutter and distract from the icon’s purpose. Instead, focus on a few well-chosen colors that align with your brand identity or the overall aesthetic of your design.
Use Appropriate Sizes
Consider the size of your icons based on their intended use. Smaller icons may be suitable for mobile apps or tight spaces, while larger icons can be more impactful in certain contexts. Ensure that the size of your icons is appropriate for their intended purpose and maintains readability and clarity.
Consider Context and Hierarchy
Think about the context in which your icons will be used. Are they part of a larger design system? Will they be used in conjunction with text or other visual elements? Understanding the context will help you design icons that integrate seamlessly into the overall design. Additionally, consider the hierarchy of your icons. Some icons may need to stand out more than others, depending on their importance or frequency of use.
Provide Clear Guidelines
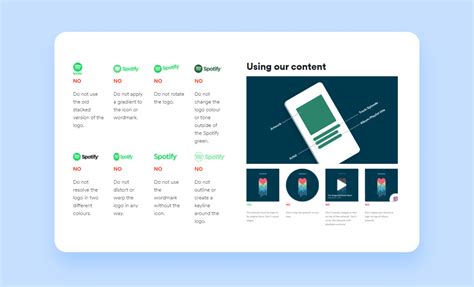
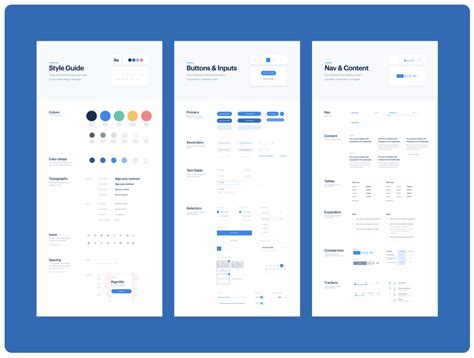
If you’re creating a set of Jonystyle icons for a specific project or brand, provide clear guidelines and usage instructions. This ensures that the icons are used consistently and effectively by different teams or designers. Include information on color variations, sizing, and any specific design principles that should be followed.
Visual Inspiration: Jonystyle Icon Gallery

| Icon | Description |
|---|---|
| A minimalist icon representing a home, with a simple house shape and a warm color palette. | |
| A bold and vibrant icon depicting a shopping cart, using geometric shapes and a limited color scheme. | |
| A symmetrical icon representing a user profile, with a circle and a subtle gradient effect. | |
| A modern icon showcasing a search function, featuring clean lines and a unique shape. |

Conclusion
In this ultimate guide, we’ve explored the world of Jonystyle icons, uncovering their distinctive features and providing a step-by-step process for creating your own. By embracing minimalism, bold colors, and geometric forms, you can craft icons that are both visually appealing and highly functional. Remember to maintain consistency, seek feedback, and consider the context of your icons to ensure their effectiveness. With these tips and techniques, you’ll be well on your way to designing stunning Jonystyle icons that leave a lasting impression on your audience.
FAQ

Can I use Jonystyle icons for my personal or commercial projects?
+Absolutely! Jonystyle icons are versatile and can be used in various personal and commercial projects. Whether you’re designing a website, creating a mobile app, or working on a branding project, these icons can add a unique touch to your designs.
Are there any free Jonystyle icon sets available?
+Yes, there are several free Jonystyle icon sets available online. Websites like Flaticon, IconFinder, and Dribbble often feature free icon sets in the Jonystyle aesthetic. These can be a great starting point for your projects, allowing you to explore and experiment with different styles.
How can I ensure consistency when creating a large icon set?
+Maintaining consistency in a large icon set can be achieved by creating a comprehensive style guide. Define the key design principles, such as line thickness, shape proportions, and color palette, and ensure that each icon adheres to these guidelines. Regularly refer to your style guide and seek feedback to ensure consistency throughout the set.
Can I modify or customize Jonystyle icons for my specific needs?
+Yes, you can modify and customize Jonystyle icons to fit your specific design requirements. Whether you need to adjust the colors, shapes, or sizes, feel free to make the necessary changes to align with your project’s aesthetic and functionality. Just ensure that you maintain the overall minimalist and bold style of Jonystyle icons.